用Hugo配合Algolia实现高效美观的站内搜索
Contents
用Hugo配合Algolia实现高效美观的站内搜索
前言
很多的 Hugo 主题是没有自带搜索功能的,但是们为了方便用户浏览和查找内容是需要在网站上提供搜索功能。大家可以查看 Hugo 官方推荐的搜索方案,这里我选择的是 Algolia , 折腾了很久,主题也从EVEN更新到了现在的LOVEIT,发现也并非很繁琐,以下是折腾后的成果。
在Algolia 端创建应用和索引
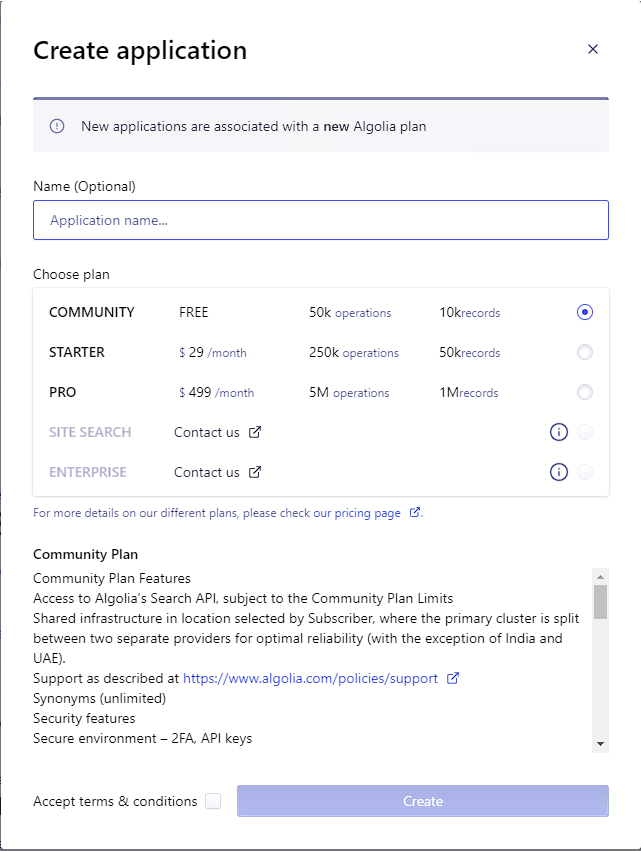
Application
点击NEW APPLICATION,Name可选,方案选择FREE,然后创建,随后的地区选择邻近地区即可;

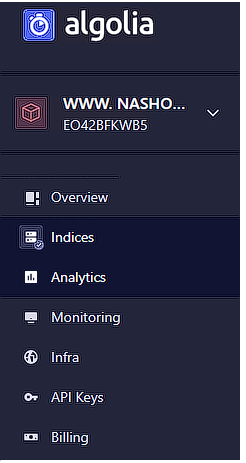
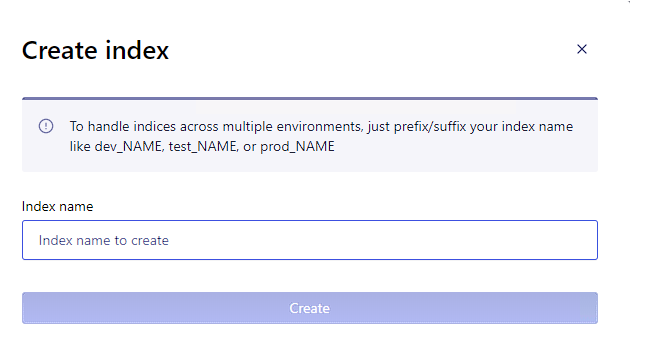
Indices & Index
点击侧栏的Indices,然后点击Create Index,Index name自定义(例如自己的域名)


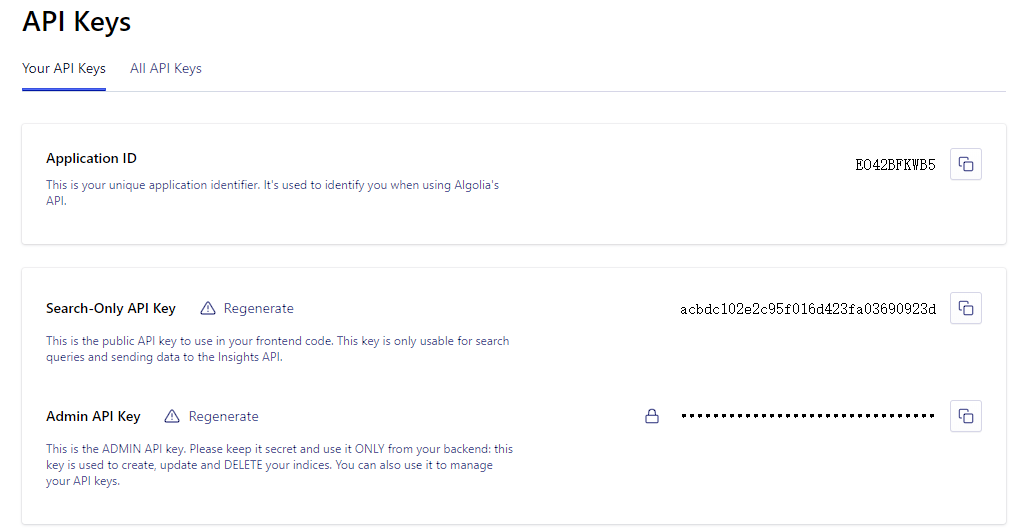
API Keys
点击侧栏API Keys,记住以下的 Keys,之后都会用到;

在本地生成索引
config.yaml
在themes同级添加config.yaml文件,注意这里的key是Admin API Key。
---
baseurl: "https://www.adan-ning.github.io"
DefaultContentLanguage: "zh-cn"
hasCJKLanguage: true
languageCode: "zh-cn"
title: "lqx's blog"
theme: "loveit"
metaDataFormat: "yaml"
algolia:
index: "**blogloveit"
key: "*****9748e4cf6b"
appID: "***KWB5"
---
hugo-aligolia
我们这里使用一个hugo-algolia的插件来完成我们的数据同步工作,要安装hugo-aligolia我们需要先确保我们已经安装了 npm 或者 yarn 包管理工具。
使用下面的命令安装即可:
$ npm install hugo-algolia -g
配置完成以后,在根目录下面执行下面的命令:
$ hugo-algolia -s
JSON index file was created in public/algolia.json
{ updatedAt: '2020-01-23T02:36:09.480Z', taskID: 249063848950 }
这个时候我们在 dashboard 中打开 Indices,可以看到已经有几十条数据了。
如果某篇文章不想被索引的话,我们只需要在文件的最前面设置 index 参数为 false 即可。
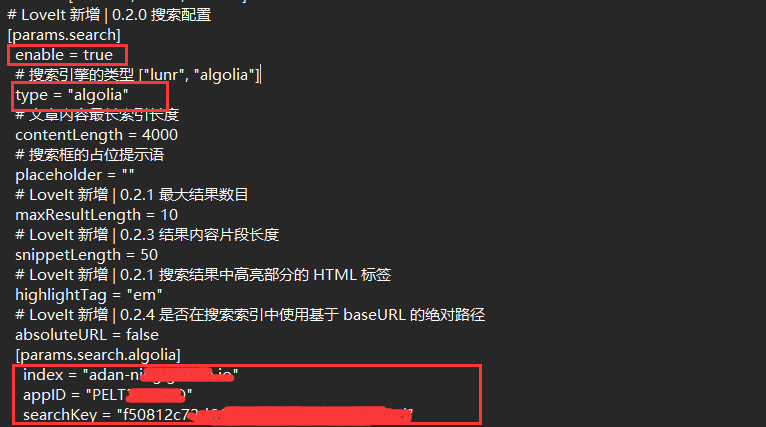
hugo.toml文件配置

配置结束后,就可以使用Algolia 的搜索功能