搭建hugo博客(buildblog)
使用Hugo+Github搭建自己的个人博客
一、前言介绍
Hugo是一个个人博客静态框架,相比于Hexo更加轻量生成更加快速。结合GitHub.io可以快速的搭建生成属于自己的博客,并且有丰富的主题和插件支持。
二、搭建过程
一.安装Hugo和Git
- 查阅 Hugo 安装指南:Install Hugo | Hugo,找到对应系统的安装操作。
基本上都是使用各个包工具安装,本人 Win11,比较嫌麻烦就直接下载使用。
-
打开 Github 中的 Hugo 库,打开右侧的 Realeases,下载最新的版本,本次下载为:hugo_extended_0.82.0_Windows-64bit.zip
-
解压后,将其中的
hugo.exe放到指定的安装目录,比如D:\softwares\Hugo\bin,然后将该目录添加到系统环境变量(win+R → sysdm.cpl → 高级 → 环境变量 → 系统变量 Path)的Path下。 -
打开命令行,输入
hugo version,显示版本号即为安装成功
-
本地下载 Git ,Win11直接下载 exe ,点击下一步就好了
https://registry.npmmirror.com/binary.html?path=git-for-windows/
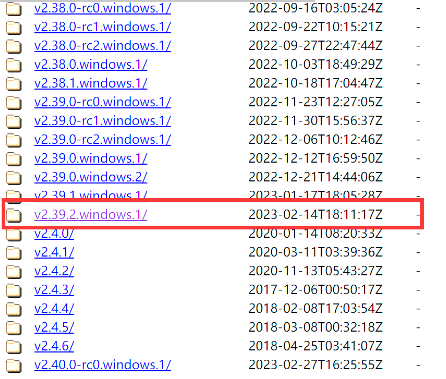
因为官方地址下载可能会缓慢所以这里建议使用镜像地址下载。镜像地址离包含的是Git的所有历史版本,因此要选择一个最新的版本,这里可以对比一下官方地址的版本号,然后去镜像地址找到对应的文件下载下来就可以了。比如我下载的是2.39.2 64bit的版本:
那么镜像地址中就找到对应的版本即可:

三.搭建Hugo网站
-
新建一个目录,用于存放 Hugo 网站的文件,比如:H:\HugoWebsite
-
打开命令行,切换到该目录,执行命令新建一个 Hugo 网站
#blog 是网站文件夹名
hugo new site blog四.选择 Hugo 主题
-
打开 hugo theme 的网站,选择合适的主题,以LoveIt 举例。
Hugo Themes: https://themes.gohugo.io
-
将选中的主题下载到本地
#进入网站目录 blog
cd blog
#进入 themes 目录,一般默认有,如果没有自行创建
cd themes
#下载主题到 themes 文件夹下
git clone https://github.com/dillonzq/LoveIt.git themes/LoveIt
-
此处建议选择的这个主题相较适合第一次尝试,配置文件比较详细明了。待熟悉后,可以自行选择主题。
Hugo主题库:https://themes.gohugo.io
个人推荐主题:https://github.com/dillonzq/LoveIt.git
-
在 Hugo 网站的根目录下(上文提及的 HugoWebsite)配置 config.toml(也有可能是hugo.toml)
详细配置参考: https://hugoloveit.com/zh-cn/theme-documentation-basics/
-
在本地启动网站
hugo serve –buildDrafts
打开网址 http://localhost:1313/ 可以进行预览
如果发现预览效果不满意,可以 编辑 config.toml(hugo.toml) 文件
五.部署到 Github
-
构建 Hugo 网站
在 Hugo 网站文件夹的根目录(H:\HugoWebsite\blog)下执行
hugo命令构建
Hugo 会将构建的网站内容默认保存至网站根目录下的 public/ 文件夹下。
-
将网站文件夹与 GitHub 建立联系**(仅第一次运行需要)**
-
进入 H:\HugoWebsite\blog\public 目录,初始化 Git 库
生成的 HTML 文件保存在 “public” 目录中,“public” 文件夹会被转换为 Git 库。
git init
-
-
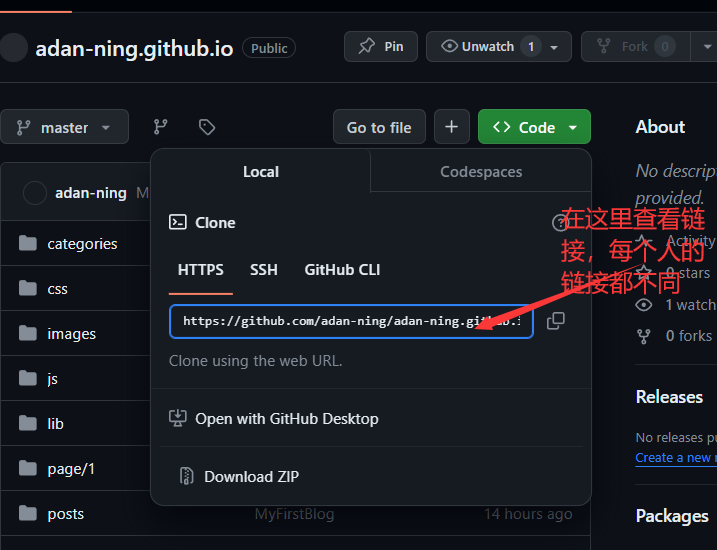
将 Git 本地库关联至远程库
在 H:\HugoWebsite\blog\public 目录下,为 Git 本地库添加远程库,“https://github.com/adan-ning/adan-ning.github.io.git”

git remote add origin https://github.com/adan-ning/adan-ning.github.io.git
-
提交修改
在
H:\HugoWebsite\blog\public目录下,通过如下命令提交:查看当前修改状态
git status
添加修改过得文件, . 表示所有,也可以指定文件
git add .
““里面的内容就是提交内容的说明信息
git commit -m “first commit”
-
提交修改至远程库
在
H:\HugoWebsite\blog\public目录下,通过如下命令提交:git push -u origin master
然后如果按照博客顺序操作,第一次应该失败的。
因为本地的 git 库和远程的库并不是一致的,需要进行一次 pull 操作才能继续 push。
解决办法:先把除 .git 文件夹外的所有文件复制到其他目录备份,然后 git pull 当前库下的文件下来,然后把这些文件和自己需要的文件结合处理好(本次就是删除这些文件,再把原文件复制回来),重新提交即可。日常推荐这种方法,养成好习惯。
1.移动除 .git 外的文件到另一个目录下
2.pull 该库当前文件,最后的参数是因为合并两个不相关的项目(即,不知道彼此存在并且提交历史不匹配的项目)时,会发生Git错误:fatal: refusing to merge unrelated histories,此时出现记录文件,先按住 ctrl+:,再输入 wq 即可。
git pull origin master –allow-unrelated-histories
3.合并这些文件和第一次移动出去的文件,本次就是删除这些文件,把那些文件移动回来就好了
4.提交本地
git add . git commit -m “first commit”
5.提交远程
git push -u origin master
-
好了,第一次初始化配置也就成功完成了!输入:https://github用户名.github.io/ 就可以访问部署的网站了。
六.其他
-
新建文章
1.新建一篇文章,在网站根目录:H:\HugoWebsite\blog
hugo new post/第二篇测试博客.md
2.在目录 H:\HugoWebsite\blog\content\post 下找到对应文件进行修改
3.本地预览, http://localhost:1313/
hugo server -D
4.构建 Hugo 网站
hugo
5.切换到目录 H:\HugoWebsite\blog\public ,提交修改至本地库
git add . git commit -m ‘commit info’
6.将修改推至远程库
git push -u origin master
-
修改文章
1.当前工作目录:H:\HugoWebsite\blog
2.在目录 H:\HugoWebsite\blog\content\post 下找到对应文件
进行修改
3.本地预览, http://localhost:1313/
hugo server -D
4.构建 Hugo 网站
hugo
5.切换到目录 H:\HugoWebsite\blog\public ,提交修改至本地库
git add . git commit -m ‘commit info’
6.将修改推至远程库
git push -u origin master
-
删除文章
1.当前工作目录:H:\HugoWebsite\blog
2.删除两处文件
在目录H:\HugoWebsite\blog\content\post ,H:\HugoWebsite\blog\public 下找到对应文件进行删除 其中 public 下文件不删除也不影响显示,只是该文件就会一直存在,另外该目录下即便文件(除.git)删错或者全部删除也是不影响的,应为 hugo 命令会全部重建
3.本地预览, http://localhost:1313/
hugo server -D
4.构建 Hugo 网站
hugo
5.切换到目录 H:\HugoWebsite\blog\public ,提交修改至本地库
git add . git commit -m ‘commit info’
6.将修改推至远程库
git push -u origin master
-
添加图片
可参考:【博客写作指南】GitHub+jsDelivr+PicGo搭建博客图床 - 知乎 (zhihu.com)
https://zhuanlan.zhihu.com/p/653131492
七.总结
-
可以将主题下相关文件复制到 blog 网站根目录下,因为这样可以直接渲染网站效果,而又不影响主题本身的内容。
主要是
themes\LoveIt\exampleSite目录下文件 -
发布文章如果有参数 draft ,记得将值设为 false,或者删除 draft,不然会被认定为草稿只能本地运行而不能运行到网站上。
-
基本上就是安装 Hugo ,建站,下载主题,配置主题参数,然后部署就是了。
-
-
-
-